

Develop, manage and maintain a Global Design system to be used across EFs 22 different business units
Product design for file & internal documentation site
Facilitate workshops across EF's offices to educate and onboard creative teams
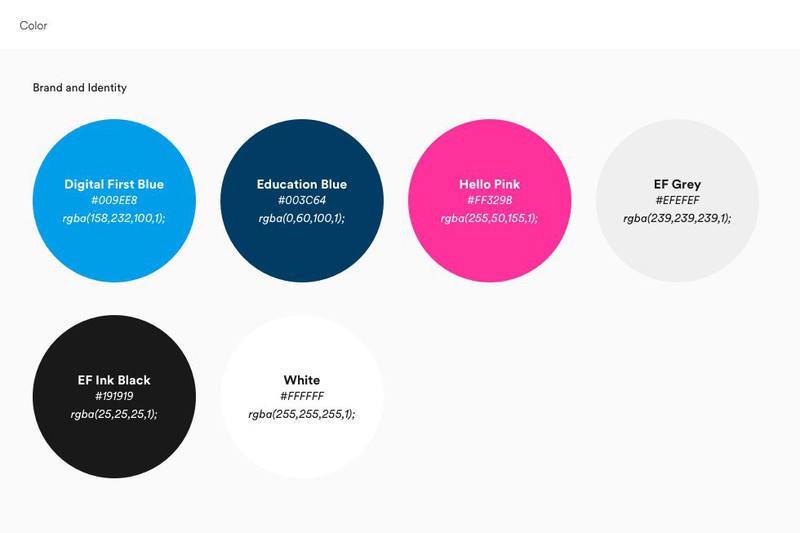
Digital guidelines have never existed across EF's 22 different business units. Together with my team I was tasked to create the first Global Design System at EF, that would allow EFs range of brands to be differentiated and distinguishable from each other while still give impression that they belong to an overarching EF brand.




Building a Design system in an organisation where digital guidelines have never existed involved continously looking at the larger picture.
To make sure the system would be adapted by designers and developers across the organisation I had to carefully consider not only the structure and elements the system should contain but also how to onboard and educate users about how to use the system (users being designers and developers at EF) and how to notify users about updates. Also, how users could share questions and feedback, how to contribute to the system and how to define what components go into the system. These were some of the challenges my team and I focused on trying to solve at a very early stage.

To introduce the EF Design System I invited designers, developers and product owners to participate in a series of workshops across EF's main locations. In these workshops I introduced the design teams to the setup, use and application of the system, followed by a creative exercise where participants were tasked to create a design using the Design System Sketchfile.
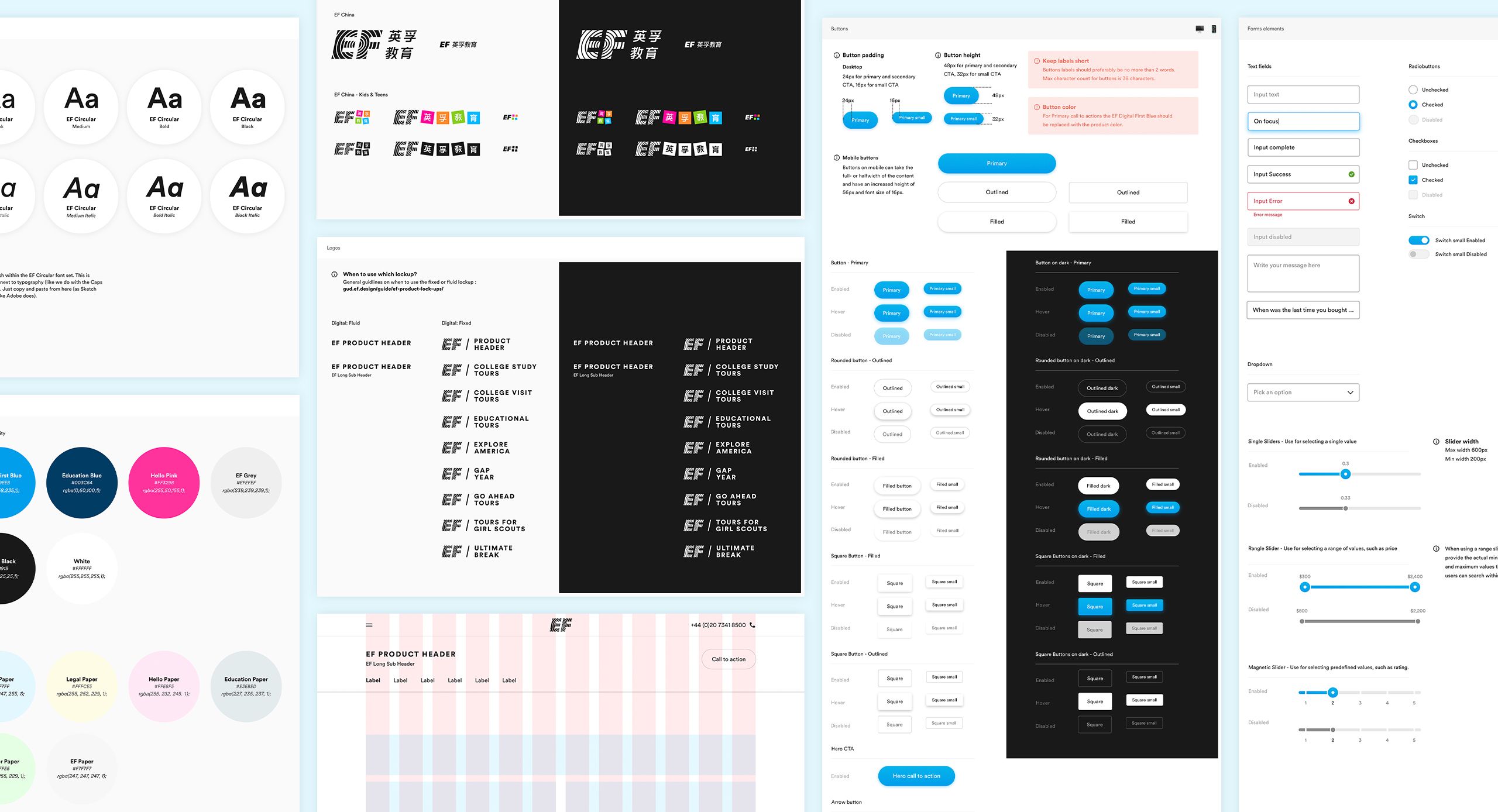
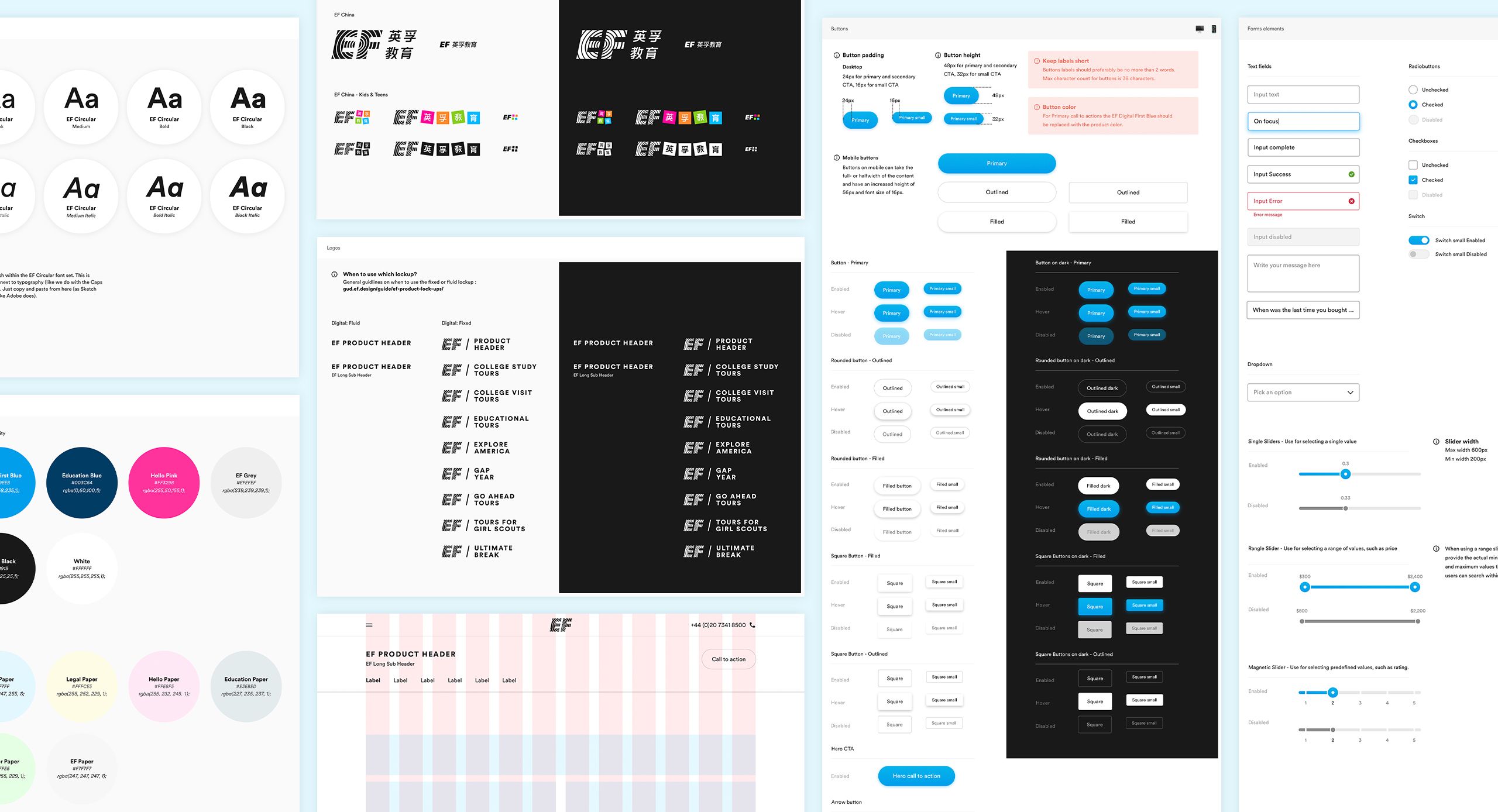
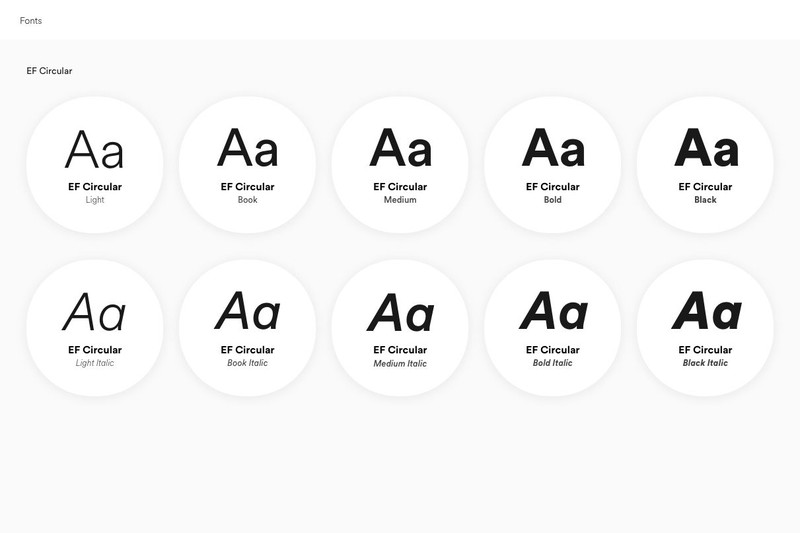
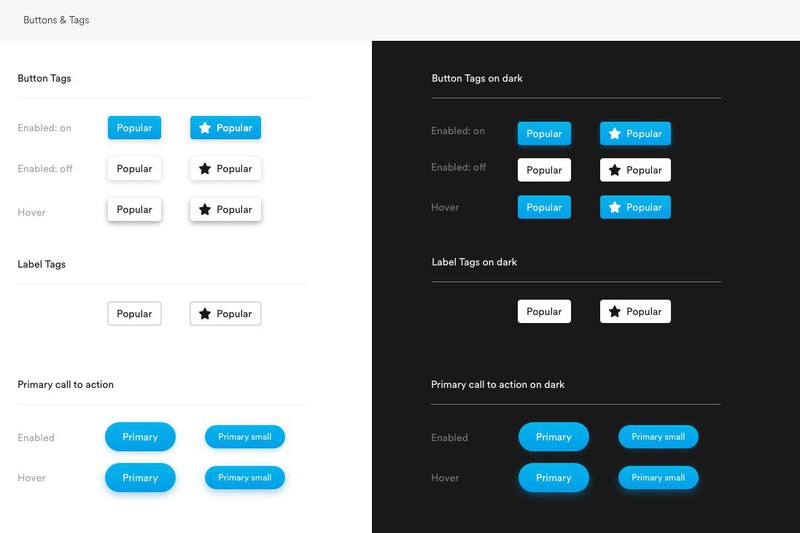
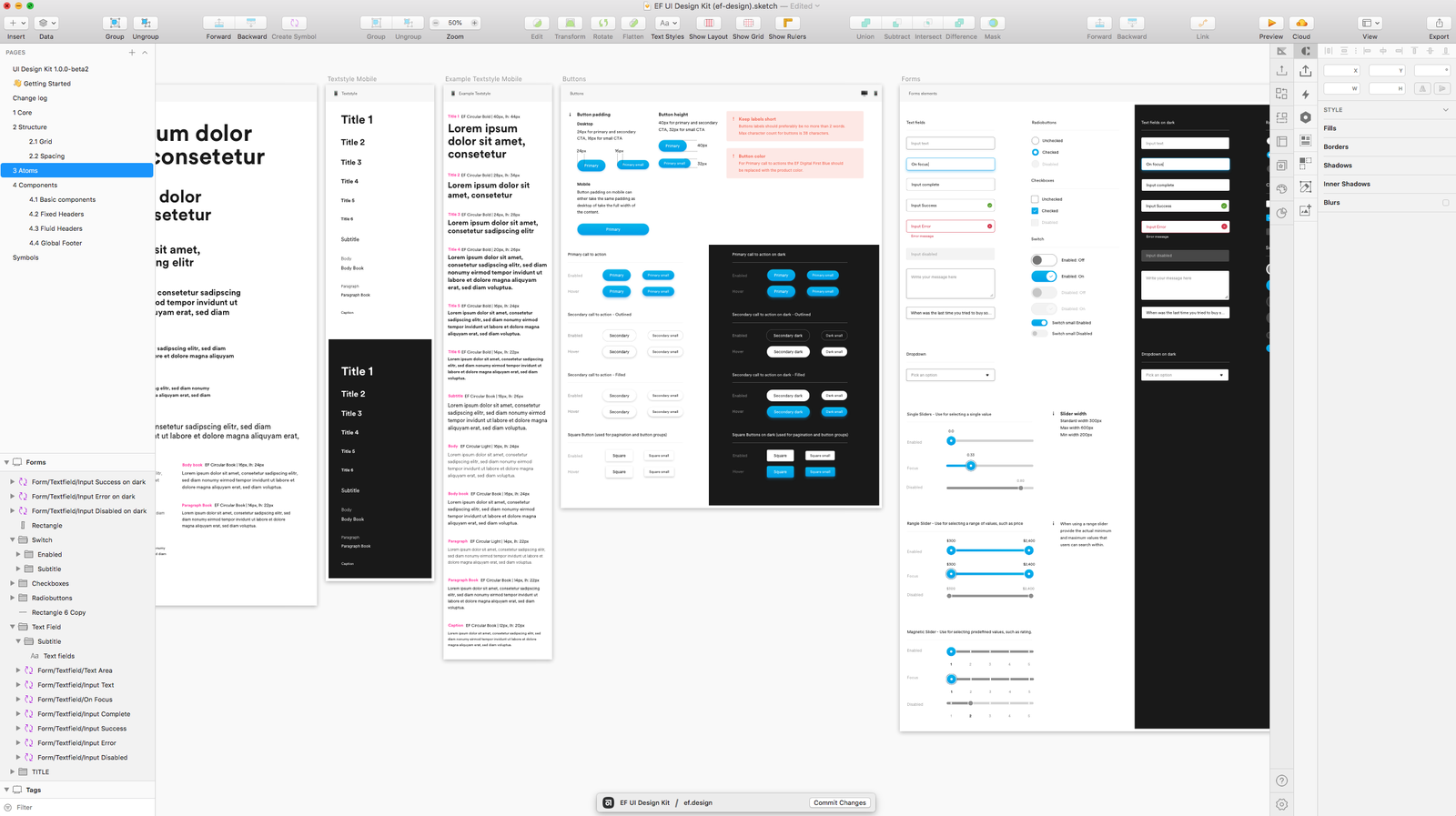
The EF Design system is now an ecosystem consisting of an internal documentation site, a Sketch file with UI components and a React framework.
Read more about my learnings in my medium post.

EF Design System Sketch file

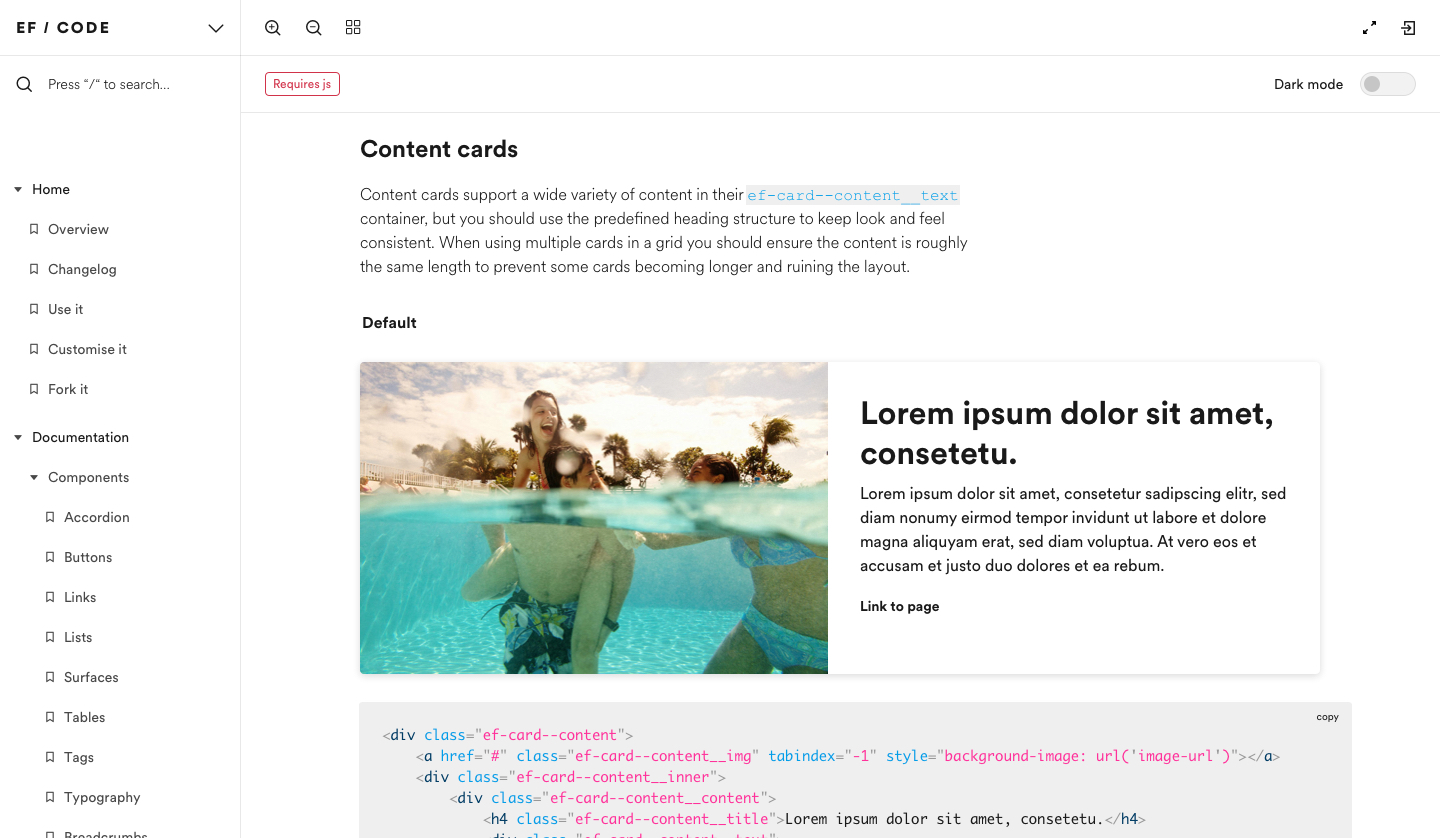
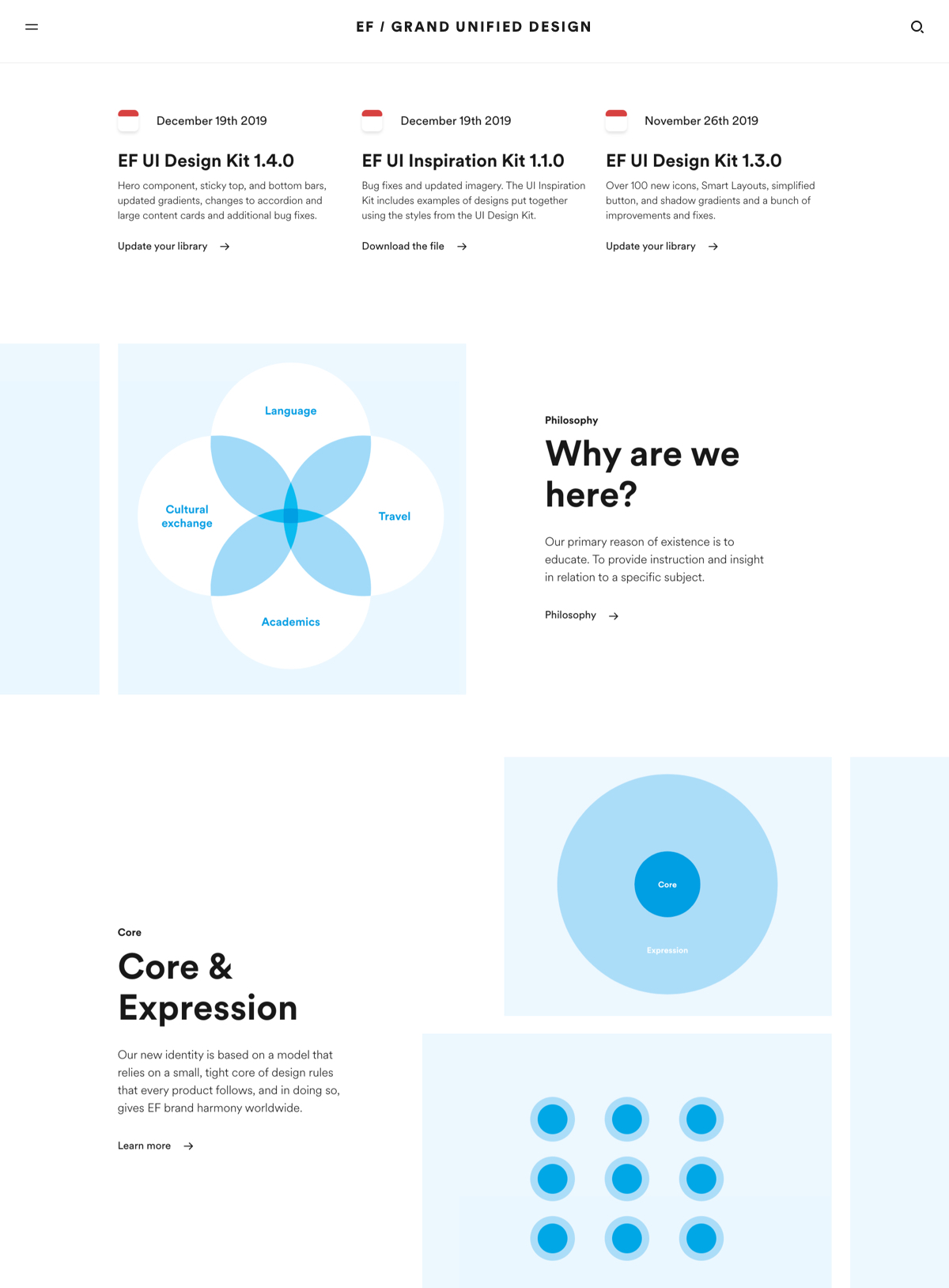
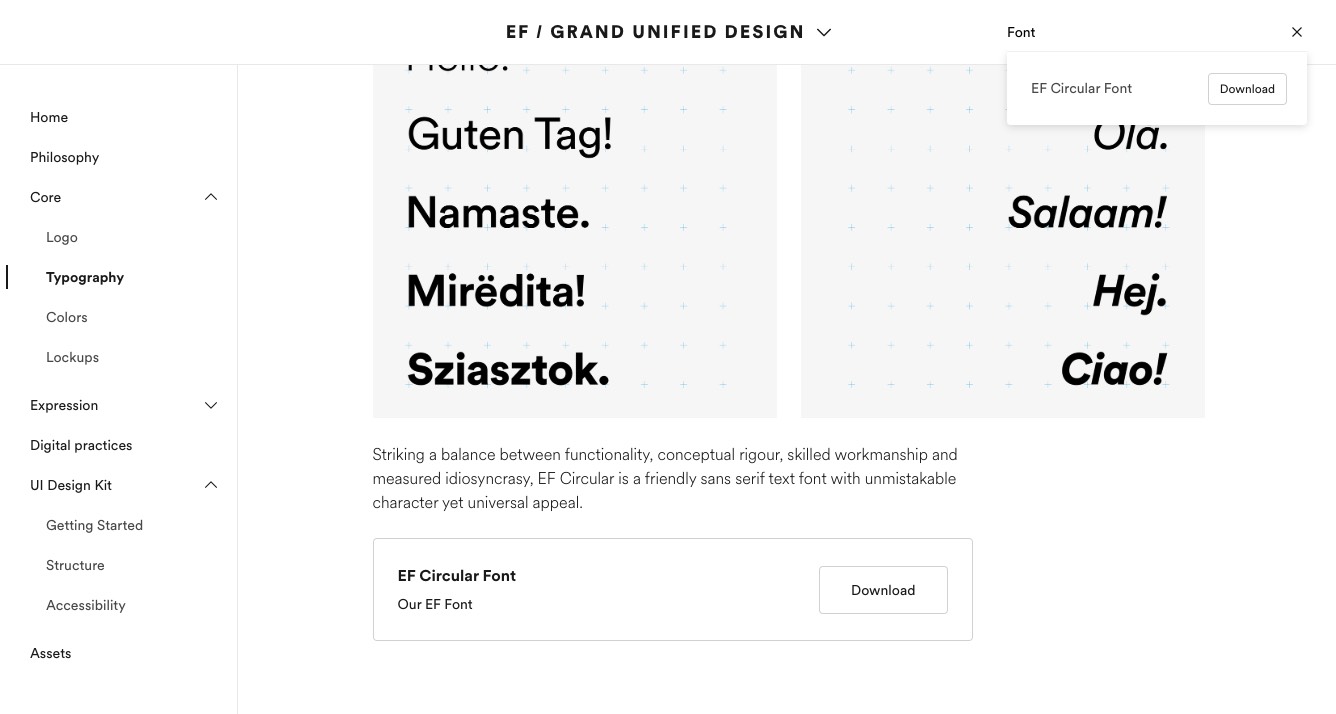
EF documentation site

EF React framework
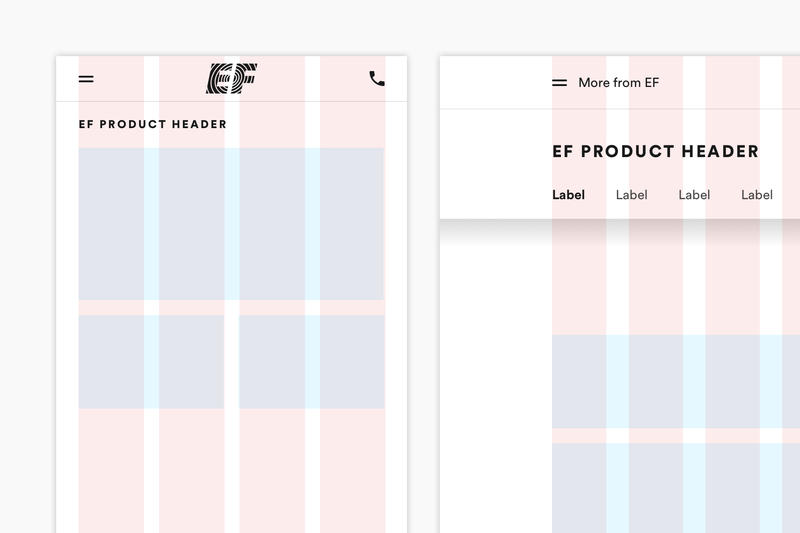
Mocking up the EF corporate site using the EF Design System
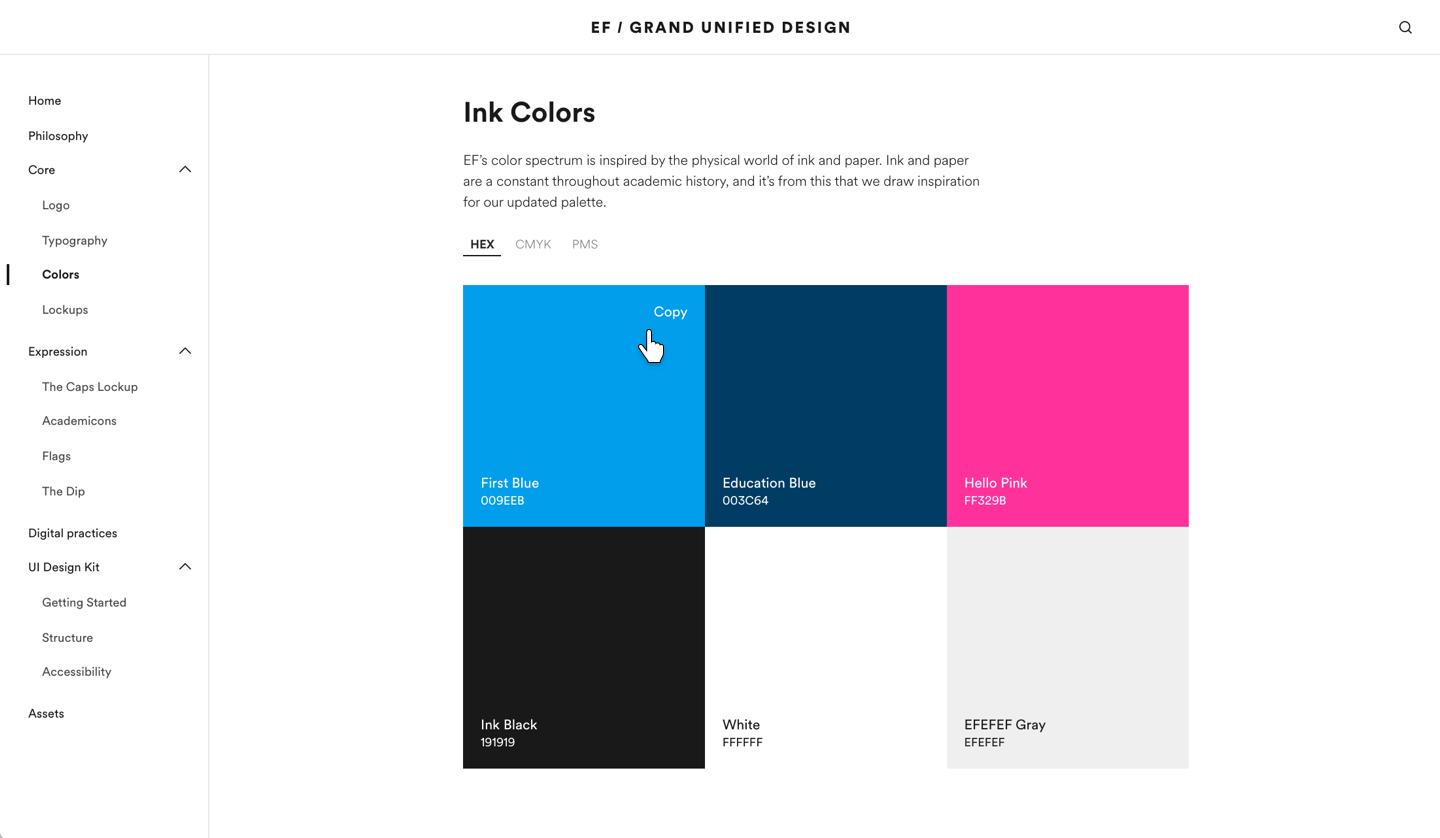
In addition to developing the UI Design Kit library I was tasked to design EF's internal documentation site. The site is a tool for anyone wanting to understand, learn and apply the EF brand in either the physical or digital world. The users of the site are Designers and developers within the various product teams at EF and the main user flows are:
Users looking for resources to be able to optimise their own workflow.
Users looking for answers about brand rules and guidelines.
Users feeling lost in their design work and therefore looking for guidance and inspiration of how to proceed in their design.

Adding useful site functionalities like f.ex. a color component that allows users to toggle between the different values and copy the color they need or adding embedded assets in context to pages and within the search field has improved workflow for designers at EF and made the site a tool they come back to daily.

gud.ef.design is only accesible to those with @ef.com e-mail addresses